티스토리를 운영하다보면 구글 검색 최적화 목적으로 SEO 를 맞추는 작업을 하게됩니다.
SEO 를 최적화하는데 필요한 요소중에 하나가 블로글 상단에 목차를 만들어서 구글봇이 좀더 잘 읽어갈수 있도록 해주는 방법이 있는데요 HTML 을 잘모르시거나 어려워하시는 경우 목차하나 만드는데도 많은 시간이 걸릴수 있습니다.
서식으로 목차를 미리 템플릿으로 만들어놓고 블로그글을 작성할때마다 불러와서 세팅하는 초간단한 티스토리 목차 박스 만드는 방법을 알려드리도록 하겠습니다.
목차
1. 목차 활용
2. 인용 박스
3. HTML 수정
1. 목차 활용
목차를 만들때 목차에는 숫자로 순서를 표기해주는게 구글봇이 글의 순서를 이해하는도 좀더 도움이 됩니다.
글을 쓰기전에 대략적인 소제목을 만들어서 넘버링을 한다. 그리고 넘버링된 소제목을 목차 템플릿으로 글작성전에 틀을 잡아놓고 글을 쓴다.
이런순서로 블로그글을 작성하시면 목차 html 을 적용하는게 번거롭지 만은 않으실거에요!!
2. 인용 박스

서식관리로 이동해서 아래 이미지처럼 박스 인용문구를 생성한다.

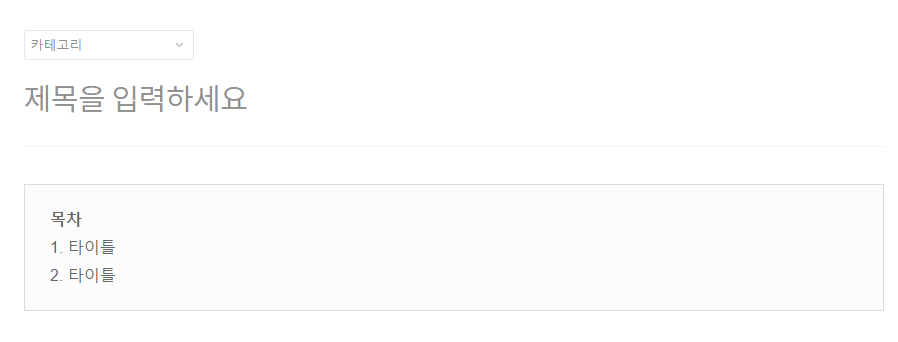
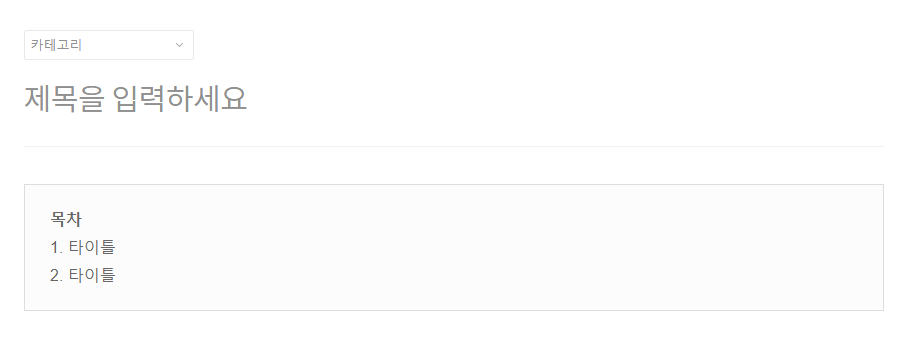
아래 이미지처럼 목차와 타이틀을 수기로 입력한다.

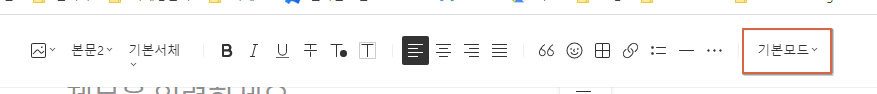
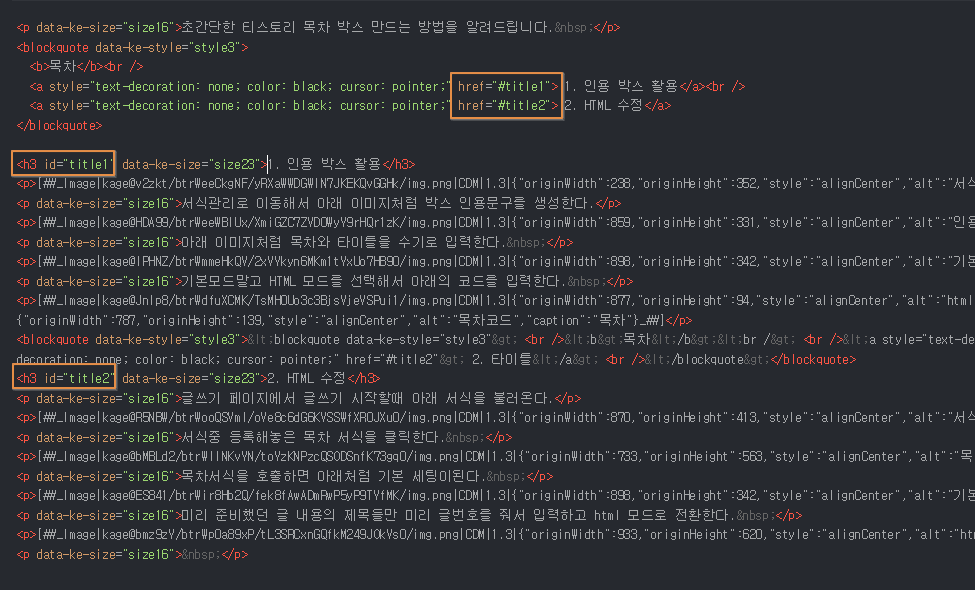
기본모드말고 HTML 모드를 선택해서 아래의 코드를 입력한다.


<blockquote data-ke-style="style3">
<b>목차</b><br />
<a style="text-decoration: none; color: black; cursor: pointer;" href="#title1"> 1. 타이틀</a><br />
<a style="text-decoration: none; color: black; cursor: pointer;" href="#title2"> 2. 타이틀</a>
</blockquote>
3. HTML 수정
글쓰기 페이지에서 글쓰기 시작할때 아래 서식을 불러온다.

서식중 등록해놓은 목차 서식을 클릭한다.

목차서식을 호출하면 아래처럼 기본 세팅이된다.

미리 준비했던 글 내용의 제목들만 미리 글번호를 줘서 입력하고 html 모드로 전환한다.

html 모드로 전환하고 목차의 href 와 타이틀의 태그의 id 를 동일하게 맞춰준다.

html 의 기본설정이 끝나면 이후부터 소제목에 맞춰서 글내용을 쌓아가면된다.
댓글